Learners Frontend
hylOs supports many different types of frontends due to the strict use
of XML technologies. Anybody could easily create any kind of a frontend
by simply applying transformation rules to the generated XML output.
We had exemplary implemented a flash based frontend giving a learner access to the full potential of the hylOs application.
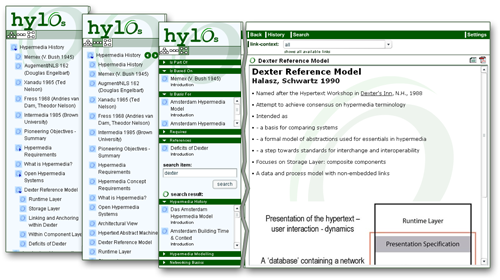
HyLOS Flash Frontend
The hylOs learner front-end (s. screenshot) provides three different views to the student. Each view presents the content of underlying eLOs according to a certain learning methodology. The first one is based on a linear learning paths, one instructional design as defined by a teacher. Those learning paths may be composed by choosing different eLOs from the knowledge repository. The second view is formed by the primary content structure the eLOs are embedded in. This hierarchical content organization is visualized as a tree. The root of the tree could be viewed as the most common description of the subject, whereas the leaves are the most detailed information. In contrast to the different possible path views the hierarchical presentation is unique to the content, its arrangement defined within the authoring process. The third view provides a set of constructivist tools supportingr self-explorative learning. In contrast to the preceding ones which more focused on a collection of eLOs the perspective is switched to an eLO centered view. Starting from the current context node qualified relations to other eLOs are displayed. Those relations are taken from the LOM meta data “relation” section. Part of his constructivist access approach is an powerful search tool acting context sensitive across the entire repository.